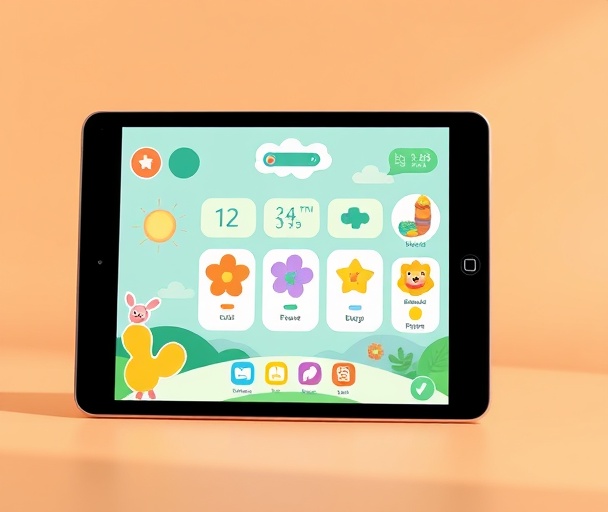
Crafting Digital Experiences That Matter
With a background in civil engineering and experience at Apple, I transitioned into UX/UI design to create intuitive and engaging user experiences. My goal is to blend functionality with creativity, ensuring that every design decision is purposeful.